
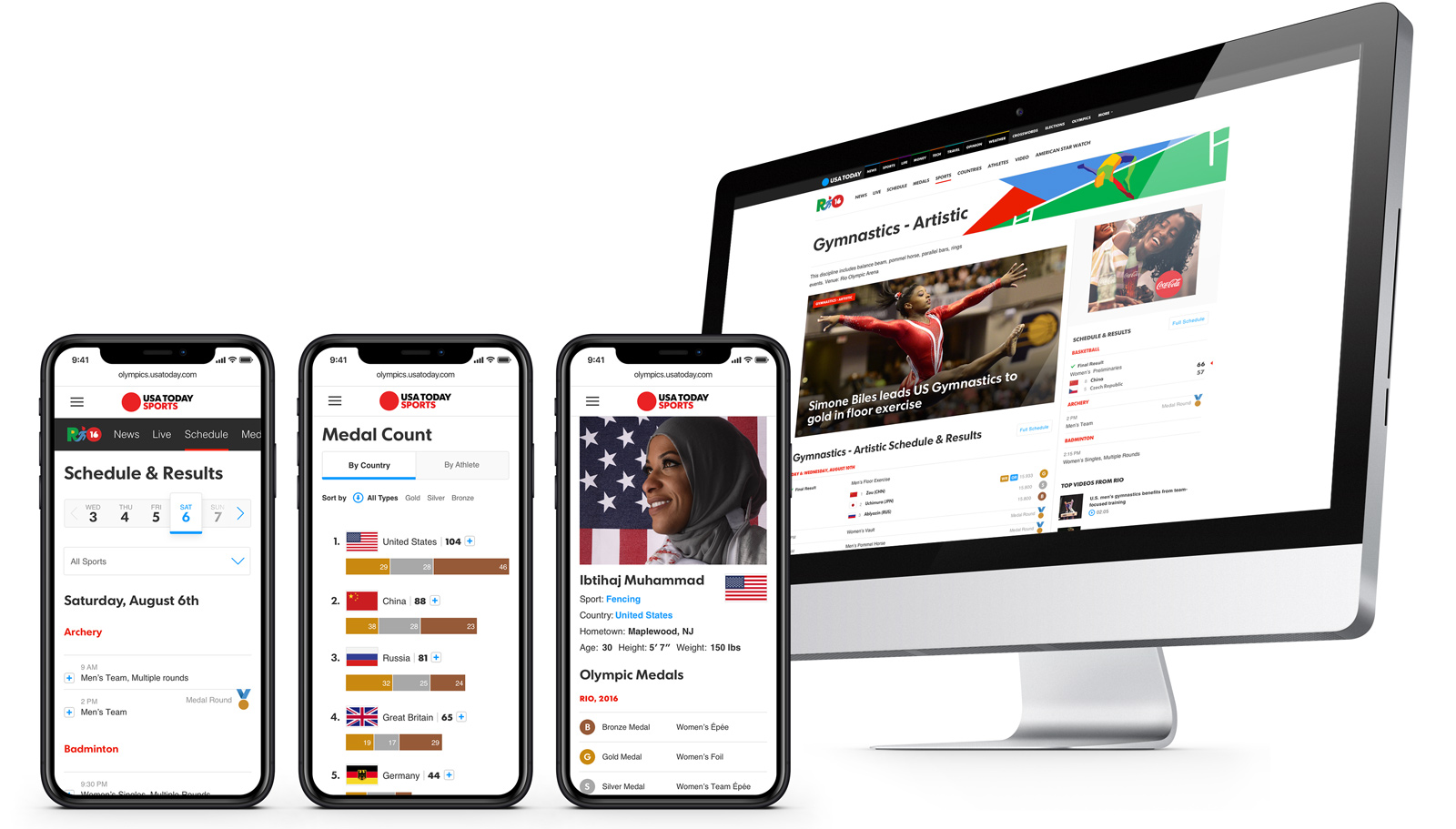
A mobile first data experience The Rio site kicked off a huge team design system effort, and got the ball rolling for other important tentpole initiatives like our election coverage.

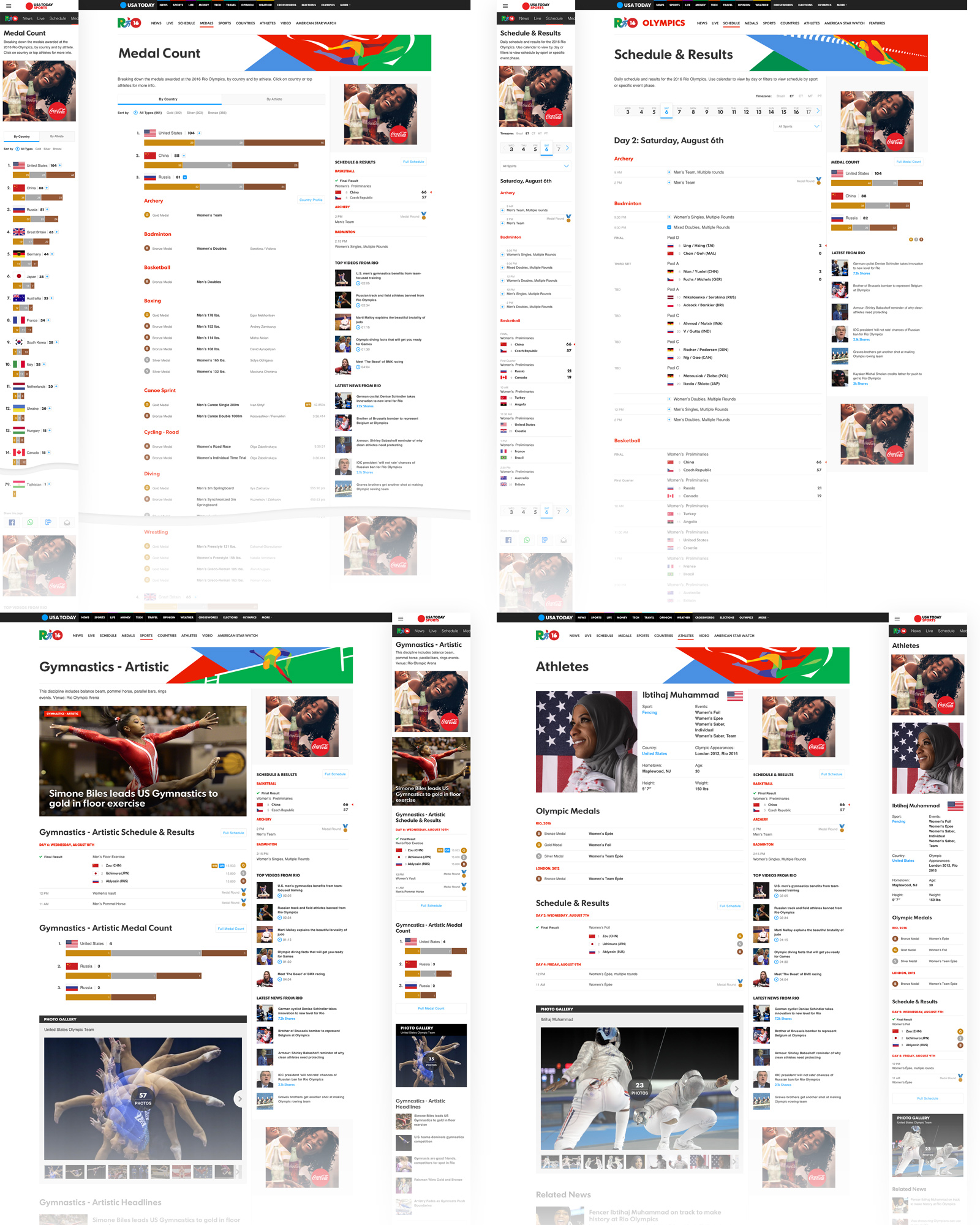
High fidelity mockups A small sampling of screens developed for multiple breakpoints: medal count, sortable schedule, sport fronts, athlete pages

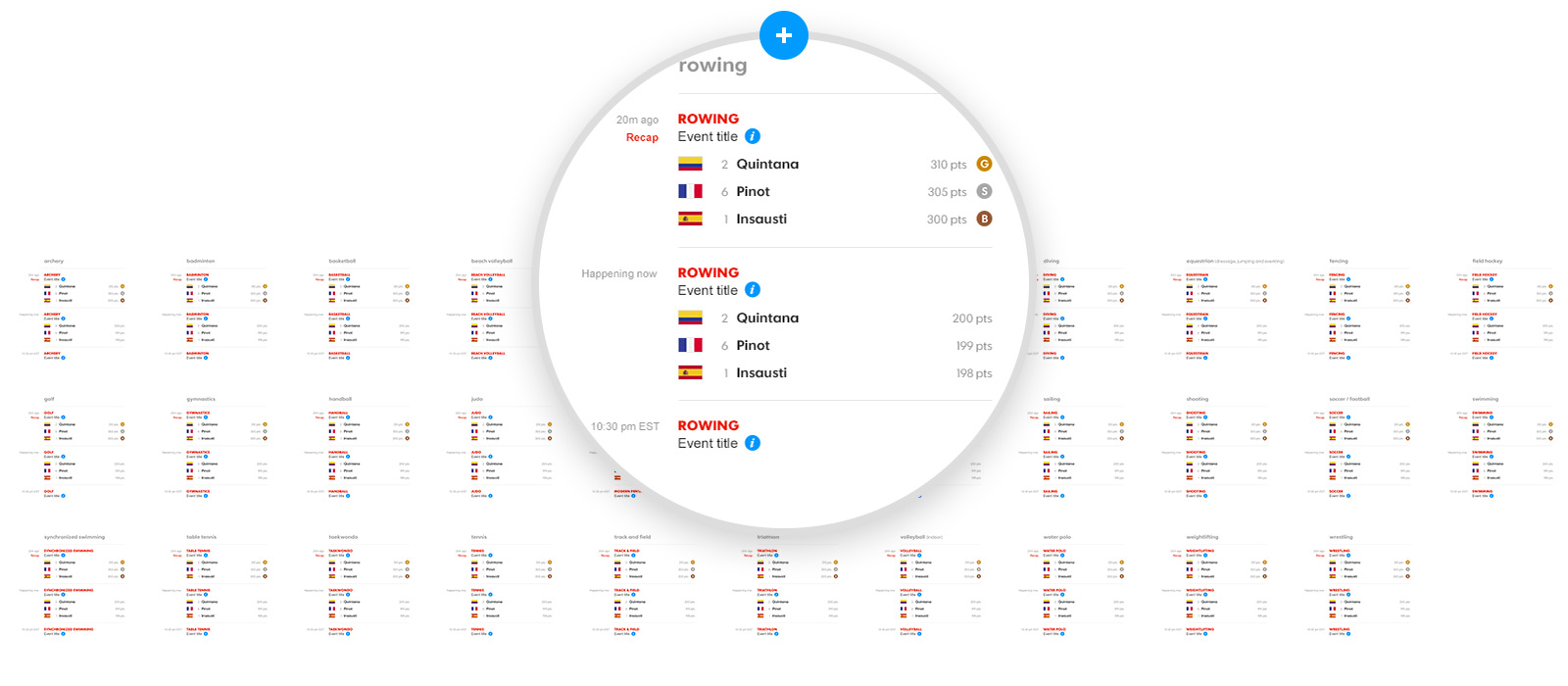
Early wireframes UX was tasked with fleshing out the early product requirements and desired userflow

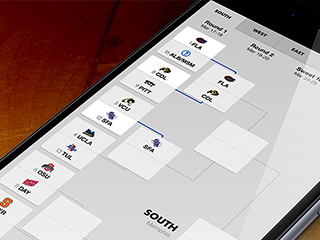
Schedule and scoring matrix UX identified immediately a need for robust exploration due to the unusual data needs of highly varied scoring types and matchup specifications for olympic sports as they vary from traditional pro sports.